Digital Film & Post Production
Wednesday, 28 October 2015
Monday, 6 April 2015
Digital Compositing - Semester 2
Motorbike Scene
.
Digital Compositing - Semester 2 - Assessment 1 from Sion Campbell on Vimeo.
Introduction
As a
part of our Digital Compositing Assessment, I decided to select Week 3’s
tutorial. The aim of this tutorial was to remove any green from the foreground
image of Michelle on her bike, and seamlessly apply to the background plate
which included movement along a road, making it look as realistic as possible.
Objective
:
The
objectives for the task were…
* Using
Keylight to remove the green background from the foreground image layer
* Using
a lightwrap to ensure both foreground and background layers blend well.
*
Manipulating the movement of the foreground layer to create a realistic scene.
*
Adding my own twist/element to the video, giving the scene a distinctive look.
My
Method:
1. I
first began by ensuring that all layers and images used were in order and
organized easily for a clean workspace.
2. I
then applied the Keylight tool onto the foreground image of Michelle on the
Bike, ensuring that as much green could be eliminated as possible. This was
done by adjusting the White Clip and the Black Clip options.
3.
After eliminating as much green as possible using the Keylight tool, I then
went on to use the Screen Matte Mode so I could see if there were still
elements of the background that needed to be removed. Looking closely, there
were still parts of the background visible due to poor lighting, therefore I
went on to paint on the alpha channels. The important element to painting the
alpha channels was to ensure that I had the option of Duration to Single Frame.
If I hadn’t selected this, it would have affected the entire composition rather
than just each frame, and would have had a disastrous outcome.
4.
Happy with the outcome of the green screen removal, I then went onto create a
lightwrap around my composition. The reason for doing so, was to ensure that
the foreground layer blended well and realistically against the background
layer. This was also done by using the blur tools.
5.
Having previously done the lightwrap, I realized that the movement of Michelle
on her bike was incredibly static. I wanted to create a more realistic movement
along the road, therefore using the Wiggle tool in the effects and presets
menu, I was able to make the bike and Michelle move from side to side.
6. As
the assessment wanted us to put our own creative flair onto the composition, I
decided to add some form of explosion in the background and make It appear that
Michelle was driving away from the incident. To do this, I used stock footage
which I managed to get from http://www.videocopilot.net. By selecting carefully
the stock footage in which I wanted to include, I had to then repeat the same
process as before, using the keylight tool to get rid of any background
information from these files. Successfully doing so, I went on to select the
relevant blend modes, and scale the layers up to create a somewhat realistic
image.
7.
Taking into consideration that Michelle was driving away from the background, I
had to try and make the explosion appear that it was disappearing further
behind from the foreground. I attempted doing this by using the 3D Tracker. The
3D tracker allowed me to analyze the background footage, then select the
relevant 3 points to then pair up with my other layers. Although having
numerous attempts of this, I wasn’t able to create it correctly, which sadly
affects the compositions realness.
Research
As a
part of my research, I decided to look into how to use the 3D tracker to help
create a realistic explosion movement for my composition. Although I didn’t
give the desired effect I was hoping for, I definitely learnt from this, and
understood the fundamental points of how to use the 3D tracker.
Outcome
On the
whole I am rather pleased with the Outcome of this Compositon. It is by no
means perfect, far from it, but considering up until this point I had never
used After Effects before.
To
improve this composition, I would definitely spend more time on the 3D tracker
tool, ensuring that the explosion was in line and moving with the background
image correctly, as I felt this ruined the composition realness.
References
/ Bibliography
Lynda .
2012. Adobe After Effects CS6: Learn by Video. [Online] Available at:
https://www.video2brain.com/en/after-ef ... n-by-video.
Video
Co Pilot. 2015. Plug-ins and Stock Footage for Post Production Proffesionals.
[ONLINE] Available at: http://www.videocopilot.net/.
----------------------------------------------------------------------------------------------------------------
Digital Compositing - Semester 2 - Assesment 1 (Second Video) from Sion Campbell on Vimeo.
----------------------------------------------------------------------------------------------------------------
Digital Compositing - Semester 2 - Assesment 1 (Second Video) from Sion Campbell on Vimeo.
Assignment
1 – Hotel Death Scene
.
.
Introduction
As a
part of our Digital Compositing Assessment, I decided to select Week 4’s
tutorial. The aim of this tutorial was to remove any green from the foreground
image of the man holding the girl, and seamlessly apply it to the background
plate which was a Photoshop composition of a hotel bedroom. As the clip
contains camera movement, we also had to use the tracker tool to ensure that
the background moves with the movement of the camera.
Objective
:
* Using
Keylight to remove the green background from the foreground image layer.
* Using
a lightwrap to ensure the foreground and the background layers blend well.
*
Manipulate the movement of the background layer, by using the Motion Tracker
tool.
*
Adding my own twist/element to the video, giving the scene a distinctive look.
My
Method :
1. I
first began by ensuring that all layers and images used were in order and
organized easily for a clean workspace.
2. I
then applied the Keylight tool onto the foreground image of the man holding the
girl, ensuring that as much green could be eliminated as possible. This was
done by adjusting the White Clip and the Black Clip options. The important
factor during this process was to ensure that the white markers that were
applied to the green screen were still visible, as this would be used as our
tracking points to ensure that the background plate moved in time and motion
with the camera movement.
3.
Having successfully removing the green from the foreground layer, I then went
on to use the Motion Tracker tool. I had to ensure that I used two tracking
markers for this method, but also made sure that the foreground wouldn’t affect
the markers. Because of the movement of the camera, all green screen markers
were covered at somepoint by the foreground image. This would create a problem
for the motion tracker to work.
4.
Following this issue, I then went on to split the foreground image up into
several clips according to the point of where the markers would disappear. This
would then enable me to apply separate motion trackers, which would eventually
make the background move in line with the movement of the camera.
5. I
applied all the tracking motions to separate null layers, that would then be
parented with the background layer in order of movement. I was able to do so by
using the switches and modes toggle on the bottom of the panel.
6.
After a long process of creating the motion tracking correct, I then had to get
rid of all tracking markers that were seen in the original foreground layer. To
do this, I had to paint out the markers using the paint brush tool, but making
sure It was done on the alpha channels.
The
important factor during this process was to ensure that I was painting on the
correct layer, as I had split them up into four, otherwise it would not affect
the final composition. Another important factor with this was to ensure that
the duration was set to Single Frame.
7. As
the assessment wanted us to put our own creative flair onto the composition, I
decided to make it seem like the building was currently on fire with the roof
falling apart . To do this, I used stock footage which I managed to get from
http://www.videocopilot.net. By selecting carefully the stock footage in which
I wanted to include, I had to then repeat the same process as before, using the
keylight tool to get rid of any background information from these files.
Successfully doing so, I went on to select the relevant blend modes, and scale
the layers up to create a somewhat realistic image.
With
these added effects, I made sure that I parented them up with the original
tracking markers that I had made. Doing this would make the effects move in
time and accordance to the background plate.
Reasearch
As this
tutorial was heavily based on the Motion Tracker, I decided to watch several
tutorials on after effects trackers, to get a better sense of how they work
correctly, and the best way to use them.
Outcome
:
On the
whole I am rather pleased with the outcome of this composition. It’s again like
the other, far from perfect, but it’s definitely a stepping stone for someone
who has only just started using After Effects for the first time.
To
improve this composition I would definitely spend more time on the alpha
channel paining, getting rid of the tracking markers more accurately, which in
turn would give a better and more realistic composition.
References
/ Bibliography
Lynda .
2012. Adobe After Effects CS6: Learn by Video. [Online] Available at:
https://www.video2brain.com/en/after-ef ... n-by-video.
Video
Co Pilot. 2015. Plug-ins and Stock Footage for Post Production Proffesionals.
[ONLINE] Available at: http://www.videocopilot.net/.
Other Completed Tutorials :
Other Completed Tutorials :
Week 1 Tutorial - Screen Tracking - Sion Campbell from Sion Campbell on Vimeo.
Week 2 Tutorial - Light Wrapping - Sion Campbell from Sion Campbell on Vimeo.
Wednesday, 25 February 2015
Post Production - Semester 2
Post Production Tutorials & Assessments
Little Miss Sunshine 4 Minute Feature Film Re-production
As a part of our Post Production Module, we were given the assignment of re-producing a feature length film, and condensing it down to four minutes. Within this assessment, it was expected of us to keep the narrative, pace and continuity, ensuring that it made sense to the viewer. Along with the edit, we had to include new titles for the film, and they had to be created using Photoshop & After Effects.
The feature film that I decided to re-produce was Little Miss Sunshine by the Directors Jonathan Dayton, Valerie Faris. I chose this film because it's one that I thoroughly enjoy. I believe that to re-produce or to condense a film down to a limited time frame from an 'editors' point of view, it's important to understand a fully know your footage. As I have watched 'Little Miss Sunshine' several times, I had the advantage of knowing some key points within the movie without having to scrub too much into the footage. The film itself is very dialogue based, and is a comedy drama. Before beginning the editing, I had the idea that the comedy within the movie would be key to creating a good pace within the movie.
The assessment was indeed a difficult task, and one I had originally struggled with, but I learnt that it is possible, and It can be done. I had started with aiming for a 6 minute edit, and gradually I would condense it down more and more until I had reached the 4 minute mark. It was really important for me to keep many of the comedy elements of the film within my re-production, as I felt it would otherwise make the edit flat lined without anything that would engage the viewer.
Creating The Film Titles
As a part of the assessment we had to give the film new titles created on After Effects or Photoshop. For me personally, I think Titles and the way they interact with the video is important, and they can significantly add to a film or production.
The titles I was looking to create were to be similar to the sense of style the film already had. Therefore the font that I had chosen was ' Orator Std ', and I decided on the yellow color to keep in relevance to the way the film had been branded previously.
Here is the first set of titles that I had created for the re-production:
For these titles I used various effects using Adobe After Effects, such as Wave Warp, Noise & Venetian Blinds. The reason for doing so was because the background video was displaying a television screen, and naturally with that you can see wave lines which are almost distorted therefore I wanted to make the titles blend well with the background and make it seem like the titles are also on the television.
 |
| Click for Larger Image, to see detailed effect of Noise and Venetian Blinds |
For the titles '' Little Miss Sunshine '' , I wanted to keep it rather simple, yet bold in it's appearance therefore I decided to use the rotobrush tool on After Effects.
To do this, I selected the Rotobrush tool and started outlining the girl 'Olive' who I wanted to become the foreground image in front of the titles. As she moves in the clip, I had to do this frame by frame to ensure that the roto was the perfect outline of her silhouette. After doing that.. the layer was only showing the silhouette of the girl that I had rotobrushed and not the background. As I still wanted the original background video, I duplicated the layer, ensuring that the text layer saying 'Little Miss Sunshine was sandwiched inbetween the backrgound layer, and the new rotoscoped layer of the girl. By doing so, it made the text appear that it was behind the girl rather than in front, and I think it's an effect that works rather well. The title again was used with the font ''Orator Std'' with the color yellow, as it made a bold statement and kept in line with the original look of the film.
Here is the final 4 Minute Re-Production of ''Little Miss Sunshine'' that I had created for the assignment...
Little Miss Sunshine - 4 Minute Re-Production - Sion Campbell from Sion Campbell on Vimeo.
On the whole I believe that the edit works rather well. It has definitely been a challenge, but a great one for that matter, and has really opened my eyes to show that if you want to become and editor, knowing your footage is key, and that learning the important points within a film is important too. Although not exactly four minutes... (4.06 to be exact) It has shown me what I thought would be impossible... is actually possible and has been a great challenge to do!
---------------------------------------------------------------------------------------------------------------------
3D Camera Tracking With Adobe After Effects
In this tutorial, we were to Use After Effects to 3D track the motion of the camera, and the position and rotation of the Car within the video. After doing that had to add something to the video that would move in the same way that the Car would do, with the roation and scale similar.
As the car in the video was missing a numberplate, I decided to add one in, trying to keep in scale and in line with the car, and the way that it looked as the camera panned around.
I began by using the effect '' Warp Stabilizer '' on after effects that would essentially get rid of any bumps and jumps that the video had previously that would inevitably effect the 3D tracking that I would create. Having warp Stabilized successfully, I was then able to go forward and use the 3D track Motion tool. But just before doing so, I had to precompose the footage that I had already stabilized, as sometimes After Effects has a glitch that doesn't enable you to successfully 3D Track a video with previous effects on it, unless it had been pre-composed.
Using the track motion tool, the program would analyze the movement of the objects within in the video, tracking their 3D movements, and eventually leave you with multiple points on the screen.
From the tracking, you can then pick three (or more) points that you would like to use as the successful 3D Track, Right Click and create new Track and Motion.
After doing so, it allowed me to add an image to this new track, by dragging and clicking alt. The image I had used was a basic Number Plate image that I had searched off Google.
Having placed it within the new track motion layer, I was then able to position and scale the image more accurately ensuring that it looked realistic and blended well with the car.
Although there are many ways in which I could improve on this 3D track I had made, on the whole as a first time attempt, I think it was rather successful.
The video can be viewed below.
3D Camera Tracking - Sion Campbell from Sion Campbell on Vimeo.
---------------------------------------------------------------------------------------------------------------------
TITLE DESIGN AND CREATION USING AFTER EFFECTS
For this tutorial we were expected to create Titles by using After Effects. We looked at several different examples of title works made in after effects, whilst also looking at several examples on the website www.artofthetitle.com which gave great examples used in the film industry and explained how they were made, which was something I found personally interesting.
The example we were given to create our title in the tutorial was from the film 'The Matrix'.
We were given the quote ' Unfortunately No One Can Be Told What The Matrix Is, You Have To See It For Yourself'
We had to type each word as a separate title which would then give us the control to animate it without affecting the entire sentence. Having done this, we were then able to begin animating the words on how we would like them to appear.
We did this by selecting the relevant title/layer and going to its transform properties in the drop down menu. The menu included position, scale, rotation, opacity ect, which would allow us to animate the words, but to do this we had to use keyframes.
I would have to add a keyframe from the scale option to the beginning of the timeline. From there I would scrub across the timeline to add my next keyframe. This would be done automatically after I had adjusted the titles size on another part of the timeline.
I would repeat this step with the keyframes until I had the desired effect. And then replicate the same using other options such as the position and rotation.
The title I had eventually created didn't quite have the desired effect I was looking for, but baring in mind it was my first encounter of creating titles with after effects therefore it was a beginning.
Matrix - Title Making After Effects from Sion Campbell on Vimeo.
---------------------------------------------------------------------------------------------------------------------
Photo Displacement Using PhotoShop & After Effects
In this tutorial, we were introduced to the creation of Photo Displacement. Although I wasn't aware of how they were created, I did have a great interest to know how it worked.
-----------------------------------------------
One fine example that I remember seeing on the television of Photo displacement was an advert that was used by SKY to Advertise their High Definition Service. The advert cleverly had the use of Photo displacement which made the video seem like it was video and it was slowed down in HD, when in fact they were only images blended together.
Photo Displacement Trial - Sion Campbell from Sion Campbell on Vimeo.
Here is an example of the Photo Displacement Tutorial that we had done in the lesson, using the photo below. Although the effect wasn't extremely obvious in the video,
---------------------------------------------------------------------------------------------------------------------
Photo Displacement Using PhotoShop & After Effects
In this tutorial, we were introduced to the creation of Photo Displacement. Although I wasn't aware of how they were created, I did have a great interest to know how it worked.
-----------------------------------------------
One fine example that I remember seeing on the television of Photo displacement was an advert that was used by SKY to Advertise their High Definition Service. The advert cleverly had the use of Photo displacement which made the video seem like it was video and it was slowed down in HD, when in fact they were only images blended together.
Photo Displacement Trial - Sion Campbell from Sion Campbell on Vimeo.
Here is an example of the Photo Displacement Tutorial that we had done in the lesson, using the photo below. Although the effect wasn't extremely obvious in the video,
----------------------------------------------------------------------------------------------------------------------
Gravity Photoshop Work
Basic Photoshop & After Effects Tutorials In our Post Production Tutorial, we were learning the basics of Photoshop and also After Effects. For this we were given two seperate images. One of George Clooney from the film Gravity, and the other is a random high resolution image of a planet in space.The idea of this tutorial was to eliminate the original background image from the Gravity still and incorporate the new background by making it look believable.I had to select the image that I wanted to keep. To do this I used the Polygonal lasso tool, to select around the foreground image carefully. I would zoom in on the image to ensure that I wasn't cutting out any elements that were important, and working my way around the image slowly. Once the image was selected, I would use CTRL + J to create the new layer, therefore the background image would still remain in the project had I need to go back and change.Once having done that I focused on the the new background image that I was going to use. The most noticeable issue with the image was the fact there was a 3D graphic of a UFO which made the image look incredibly unrealistic, and it would not blend well with the rest of my composition. For this reason I went on to try and eliminate the UFO from the image without it looking like it had been tampered with and that it blended seamlessly.To do this, I decided to use the Clone Stamp Tool on Photoshop, which would essentially enable me to select a part of the background image, and recreate it on another part of the layer. This is something that can sometimes be incredibly successful, but other times not as much.Luckily for me I was able to do it rather successfully on the first attempt, by using a larger brush, which allowed me to select a larger area of the image.Having done that, I then put the layers in order, allowing the new background image to be behind the selected foreground.The most noticeable problem then was the fact that the colors did not match up very well, therefore they needed to be altered. I did this by applying multiple effects such as the Saturation, Levels & color balance to match up the colors between the foreground image and the background.
-------------------------------------------------------------------------------------------------------------------------
Mobile Phone Chase Scene Challenge
We were given a week to create an idea, film and edit, therefore time was not in our favor. Having this short space of time did teach us how to keep within timescales and enhance our time management skills.
For this task, we wanted to emphasize the main characteristics that make a chase scene successful, by including a solid reason for the chase, obstacles that may arise within the chase, whilst also giving a fitting ending without it becoming deflating.
The group members for this task were myself, Stinne Nielsen, Giorgia Perini & Charlotte Blount.
We spent around 3hours discussing idea's, ensuring we had a solid and vaild reason for the chase.We spent some time looking at different examples of chase scenes from different films on Youtube & Vimeo to gather some inspiration.
After a long healthy discussion, we came up with our idea/plot...
The Storyline : A Hacker who steals vital information from a corporate office building, but is caught in the act by the security guard. The chase will be the escape of the Hacker.
With the storyline thought out, we then went onto create a shot list so when we went to film, we had a more accurate and clear idea of what we needed to film.
The Final Film :
Sunday, 7 December 2014
INTRODUCTION
 My Names Sion Campbell,
My Names Sion Campbell,Originally from Swansea in Wales, but have since moved to Staffordshire University to study Digital Film & Post Production Technology.
Having done my A-levels 4 years ago, It's fair to say that I have found the process of enrolling to University rather stressful. As a person, I've always been rather shy, and often have found it difficult to get my voice across in certain situations. Not only am I hoping to learn a great deal within Digital Film and Post Production, but hopefully gain confidence to eventually be self sufficient and independent.
The aim of this blog is to keep track of my learning, to reflect on my mistakes, and be able to see the development of myself regarding my skills and eduction along with my social wellbeing.
By the end of this year, Ideally I would love to be able to see a huge improvement and development in my skills, and be proud of the work that I aim to create.
I have put the blog into Module Sections which can be seen on the right hand side of the page in orange writing. Clicking on these will take you to the designated area.
Pre Production
During our Pre Production Lessons, we were given two examples, extreme from each other displaying the use of good script writing to bad script writing.
The idea for this was to emphasise on the key elements that makes a good script good, and a bad one bad. After watching these two examples, we discussed as a class many elements of good and bad script writing, by concentrating on fundamental things such as Character Depth, Exposition & subtext. Having these fundamental things done correctly, should eventually help us create a good script.
SCRIPTING TASK ASSESSMENT
For our pre-production Module, we were given an Assessment Task Of Creating a SHORT SCRIPT.
For this task we were asked to work in pairs, to create a Short Script on a topic of our own choice, but by implementing the fundamental things that are expect within a script such as it's formatting, descriptive elements, along with good character depth that was believable to the reader.
For this task I worked with Charlotte Blount, and we began by coming up with various idea's for our script. Eventually we came to the decision that we were to create a short script of a teenager that was deciding to come out to her family as gay. We wrote down several ideas within this storyline, whilst also going into more depth with the characters, therefore we knew how to implement them in to our scripts.
Here is the working progress script that we had created :
Assignment - Short Film Creation
The task itself...
As a part of our production technology module, we were given the challenge of creating a short film, 5 minutes long, using a short screenplay script from the website www.australianshortfilms.com
We were asked to do this in groups of 4 or 5, and the main focus of this task was to prove that we understood the 5C's of cinematography, and that we were able to demonstrate this through various skills that we've learnt over the past three months of being on the Digital Film & Post Production Technology course.
As a part of the challenge, we were restricted from using any form of CGI animation, and the final edit should be produced using the AVID MEDIA COMPOSER. The reason for this, is to ensure that we are focused mainly on capturing clean, and clever footage as well as sound. (Which is vital, for any production)
We were able to use any of the relevant equipment that was available to us through the SISO website, such as the PANASONIC HMC151, lighting, such as the Blondes as well as any sound equipment.
Where to begin?
Our group consisted of 4 people :
Myself ( Sion Campbell)
Giorgia Perini
James Scanlon
Charlotte Blount
From this point onwards, we decided that to have a successful production, that we would have to plan throughly, to ensure that we had a smooth process, and that we were all able to communicate easily.
From our first discussion, we came to the decision that the easiest way forward in terms of choosing a script from the Australian Short Film website, would be to give each other a few days to review any scripts that we wanted to individually, then to present our favourite script. By doing this, we felt that it would not restrict us, and that it would make it fair for everyone in the group to pitch their favourite.
We decided to use the social media website Facebook to keep in contact with each other in the meantime, therefore I created a private group that we were able to post, discuss anything we wanted to that was relevant to the production. This proved successful, and is something that we used often during our project.
After a fairly difficult eliminating process of the groups favourite scripts, we managed to come to a decision as a group that we were to carry on forward with the script called '' The Good Samaritan ''
The Good Samaritan - Wadim MatusewiczThe original script can be found using the link below :
http://www.australianshortfilms.com/The-Good-Samaritan.html
One of the main reasons we felt that the script was an appropriate one for this task, was not only for it's interesting provocative storyline, but the fact that it included many descriptive elements that would give us a good focus, when it came to the cinematography side of the production.
We also felt that it was a do-able script to produce into a five minute film which was also a vital part of our task, being only 5 pages long. Although it did need some adapting for it to work as a part of our production, it was no doubt a great script to work with when it came to the planning process.
Where next?
With the decision of the Script out of the way, we were able to now move forward and make decisions on the vital roles on the production such as Director ect.
This was a decision that we didn't take lightly, as it was important to ensure everyone felt they had a fair role, and that they were doing what they felt most comfortable with, which eventually proved to be successful as we had a good working team, with very little problems.
The roles that we had assigned for the production was :
Director - James Scanlon
Cinematography - Giorgia Perini & Myself
Producing & Art Direction - Charlotte Blount
Sound & Editing - Giorgia Perini & Myself
My personal roles in the production were based on the Cinematography, Sound & Editing, and this being combined with Giorgia. The reason for this, was because in our previous discussions, we were both very eager to concentrate on the cinematography element of the production, therefore it would be equally fair if we both took the role, keeping in close contact, and combining both of our ideas together for the final product.
Presentation - Pitch (10 minutes long)
As a part of the project, it was expected for us to Pitch our chosen script to the rest of our colleagues. The guidelines for the presentation were to keep it within ten minutes long, whilst also showing the process that we as a group went through to analyse the script, to planning the production.
To successfully do this, we decided to split the task into several roles. Within this, I took charge of the Risk Assessments & Health and Safety. The treatment document & The location Recce ensuring we had the perfect locations for filming.
 |
| The Good Samaritan Risk Assessment |
 |
| The Good Samaritan - Treatment Document |
 |
| The Good Samaritan - Location Recce |
Whilst searching for the locations, I was taking into consideration the fact that we were going down the route of film noir, therefore we needed somewhere that would be desolate, dark and mysterious, but still suburban enough to be considered a neighbourhood.
My only concern was that I felt I perhaps should have spoke in some detail regarding the cinematography of our project seeing that it is a role that I was taking part of, combined with Giorgia. But as the presentation roles, I was given the Health & Safety, Treatment Document & the location recce to discuss, therefore felt it would be appropriate to do this, and just keep in regular contact with Giorgia regarding the cinematography.
As a group I was very happy and satisfied with our effort, and I was very proud to be a part of a group with James, Charlotte & Giorgia.
Digital Compositing
As a part of
our very first Compositing Class, we were introduced into the very basics of
composition. We were shown various examples of work that had been photoshopped
well, and others not so well, so we were able to give constructive criticism
back as a class.
As a part of a
homework task, we were required to find various images that we were able to
analyse, by speaking about how the image works, or how it doesn't, by
mentioning its composition.
We were
required to do this, by posting it on the university digital forum, for our
fellow students and friends to be able to see, and discuss.
As I am NOT
an expert at Photoshop or Compositing for that matter, It was a challenge as I
had to analyse more as a compositor other than just an opinion of a general
audience.
The forum post
that I made can be found via the link below, But I'm also posting it as a part
of this blog, for the reason I can keep track of my progress as I go along this
course.
http://www.staffs.ac.uk/forums/phpBB3/viewtopic.php?f=1130&t=13949
------------------------------------------------------------------------------------------------------------
This image,
is a composition by Martin de Pasquale from Argentina.
Although it’s
obviously an image that has been edited through photoshop, it’s fair to say
that it has been done rather convincingly. The scenario involved in the image
is highly unrealistic, but has been composed in a way that makes it look
somewhat real.
Looking
closely, you can see that the shadows have been replicated to the same angle
and size as the ones from the original image, to ensure that image is
convincing.
When
inspecting the arm laying on the table on the left hand side, you can see where
he has deliberately ensured that the lighting is similar, and ensured that the
exposure is similar to how the table is underneath.
One issue
personally that I have with the composition, is that the battery on the table,
requires a slight reflection of the light that’s coming in from the left. As
it’s looking rather dull, and slightly unrealistic.
On the whole,
for a scenario that is completely unrealistic, he has done a fairly convincing
job of making it look real.
This image
for me personally, is a pretty decent example of how a photograph can be
misleading even though it is raw without any editing.
This person
has made clever use of his laptop screens to convey the background images of
his photo, making it appear that the laptops are almost see through.
Looking
closely, you can see that he even went into the detail of including the candle
on the last but one laptop screen, to ensure it joined the real candle in the
background. Also the same trick repeated on the teapot behind.
Although a
very clever photo, It does have it’s giveaway’s for example, on the second
laptop screen, you can see where the duvet doesn’t connect with the actual
background, which shows that the laptop is displaying a picture, rather than
being see-through.
On the whole,
a clever photograph, and proves that not always does it have to be photoshopped
to be interesting or misleading.
Here is
another example of work by Martin De Pasquale from Argentina.
Again this
image contains a highly unrealistic scenario, but again composted to the extent
that it’s a convincing image and looks rather real.
You can see
where Martin Pasquale has paid attention to the lighting, and shadows to ensure
that the mouth thats ‘supposedly’ bulging from his stomach is indeed within
context with the rest of the image. The further right the image goes, you can
see where the lips has darkened and blends seamlessly into the rest of his
body. Therefore although we know it can’t be real, it does indeed seem real
because of the detail of editing he has gone into.
Overall I
would say it’s another successful image from this digital artist, and I can
safely say being a student , I finally understand the scenario he is trying to
convey!
After doing
some of the Photoshop tutorials on the Lynda Website, I decided to find some
images on the internet that I liked, and composited them into a one single
image.
The original
picture that I decided on, was this image of a big old mansion. My intentions
were to create a dark and mysterious scene, combining multiple images. The
multiple images that I used can be seen below. I decided to composite images of
a dark cloudy sky, an old looking tree, along with a textured looking picture
of rain.
Having
previously never using photoshop other than on the Lynda Tutorials, I was
setting myself up for a challenge.
I began the
editing process by opening up all the photographs into layers on photoshop. I
decided the first thing I was going to do, is change the backround sky. By
doing this, I had to create a layer mask, of the mansion, to ensure that I
would be able to bring it to the front of the sky!
I did this by
using the quick selection tool. After selecting the area of the Mansion, I then
went on to use the mask edge tool to soften the edges, then contrast & the
shift edge tool. After doing this, I was fairly happy with how it turned out,
and made it into a new layer. From this point I used the magic eraser tool to
try and get rid of some of the rough edges that were still included within the
image!
Now it was
time to re-order the layers, to make sure that the new image of the sky went
behind the mansion. I did this by having the sky picture as the very bottom
layer. Above this, I had the
original
image of the mansion, and using the soft light option, allowed the sky to come
through as the backround!
I used the
same steps with the other two images, to add the tree and aslo the rain to the
image!
I used the
Hue + Saturation Tool, the contrast tool, as well as the curves, to help blend
the image of the tree into the rest!
Although it
is far far far from perfect, I am relatively happy with the overall image! I
feel that I managed to create the dark and mysterious scene that I was hoping
to create, by using the different saturation and contrast levels, with the
layers combined.
To improve, I
would most definitely spend far more time on the edges of my layer, such as the
mansion and the tree, to ensure that they fitted the backround seamlessly. I
think doing this would ensure it looked more realistic. I would accomplish
this, by spending more time on the edges tool, along with erasing some of the
patches that still exist within the image! Overall I'm fairly satisfied with my
composition.
Semester 1 -
Assignment 1 - Big Me, Little Me Project
After having
around 5 weeks of learning the digital compositing module, we were given our
very first assessed assignment, which would consist of us using various skills
on photoshop that we have learnt, using layers, masking, colour correction and
matching, whilst also displaying our techniques of taking photographs, by using
lighting and green screen.
The title we
were given for this assignment, is Big Me, Little Me.
In basic
terms, we were asked to create a composition, containing only images and
photographs that we had produce ourselves, to make it seem like we are larger
or smaller than everything else in the image! We were given this image as an
example...
This is a
composition/illustration by Emilia Dziubak, and what we can see is a little
girl sitting on what appears to be a can of pop, in a very secluded area. The
image has a brilliant use of lighting and colour to create a dark, sad and
lonely place in which this girl is sitting in. In the foreground we can see
very familiar objects such as the cassette tape which is blatantly larger than
the girl, which in turn creates an image that is associated with the famous
novel 'The Borrowers' by Mary Norton.
With that
image in mind, It was time for me to think of how I would create my own very
Big Me, Little Me. This was not something that was going to be done overnight,
therefore I slept on the idea, and decided to carry on with the work the
following day!
I decided the
only way I would be able to create my idea's is to put them onto paper
initially. Therefore i began sketching out rough drafts of certain idea's that
came to mind when I thought about 'The borrowers'.
Bearing in
mind, that I am no artist when it comes to drawing, meaning my sketches, were
indeed very sketchy!
The very
first idea/sketch that I had created was this one...
This sketch
basically is to show a group of people who are attempting to steal some Pringle
Crisps that are conveniently left above on the desk. As it is a little out of
reach, the so called 'People' would be seen climbing the drawers, and helping
each other reach to the top of the desk.
Practicality-wise,
this image would be a fairly challenging one to complete. Although I believe
it's a strong idea, and has the possibilities of creating humour, It is indeed
one that would be difficult to make when it comes to using the green screen and
lighting. This composition would require much thought on the direction of
light, how it travels, and how it would affect the people in it, and as Im
currently not fully confident with using the lighting in the green screen, I
believe that this image is possibly a little out of my reach. I would be a
little out of my depth to try and create this. Perhaps later in the year when
i'm more familiar with the camera, and more confident with the lighting.
Here is the
second Sketch that I came out with as an idea...
This sketch's
purpose was to show an army of small people who are bravely helping a full sized
human being get to the hospital. The scene is set in a grassy environment,
which in the foreground you'd be able to see a full sized worm, with the
intention of emphasising how small these 'people' are.
Practicality-wise
I believe that this would be a challenging image to create, with a definite use
of multiple layers and masks to seamlessly make the images match up with each
other. Lighting is also a major factor that I would have to consider. I would
have to intentionally use backlighting on the images, to create the sense of
light that would be coming through underneath the leg of the human. I think it
would be a challenging task to create this image, but definitely one that I am
considering. I believe it is a challenge that would test my photoshop abilities
greatly, and push me further to better myself.
The Third
Sketch of and idea I came up with is this one...
This
currently is my personal favourite out of the idea's that i've been working on.
The image is to show a small couple who are having a romantic sunset date with
each other, without the knowledge that it's being taken place in a pub. I
believe that the image contains an element of humour, but is also keeping on
track with the original assignment which is to display our skills on compositing.
This image
again, is another one that I would have to concentrate highly on lighting, to
ensure that the lights would be hitting the correct area's on the two people,
whilst also ensuring that light is being correctly reflected through the gaps
that exist in the pack of cards. Although challenging, I believe that it's
do-able, and within reach of my capabilities. My only criticism at the moment
with the image as it stands, is that Im not creating many layers which is
definitely a skill I would like to demonstrate in my work. I would have to
alter this image slightly before going about it practically to contain this. I
believe this image would also display the use of the golden ration very well,
with the positioning of the little people.
The Fourth
Idea that I had Sketched was this one...
This
unfortunately is my least favourite so far, and I definitely feel I could've
spent more time thinking correctly on what I wanted this sketch to demonstrate.
For an unknown reason the title 'Bad Hair Day' had popped into my mind, and I
decided to incorporate that into a sketch. I decided to show a group of small
people playing around with a hairdryer that eventually turned out to be a bad
idea, resulting in them flying around off the table to the floor below.
Practicality-wise
I believe that the image is do-able. It would require multilayers, and a
various use of lighting to ensure that the images would fit seamlessly with
eachother. If I were to recreate this image using photographs, it would indeed
test many of the skills that I have been learning on photoshop during my
tutorials. It could also possibly contain good use of the golden ratio rule.
As I had
booked the greenscreen room for the 29th of October, I had a bit of spare time
in between to create a mock up of my idea, to see if it would likely work when
I went to shoot it.
To do this, I
search for a random computer game character off the internet, and merged it
with my photograph that I had taken previously. The first thing that i had to
do, was ensure that I had fully got rid of the green backround on the
character. I did this by using the quick selection tool, the mask edges tool,
whilst also using the eraser tool just to get rid of any extra green pixels
that were still left. This is not the usual way of getting rid of greenscreen
backrounds, as usually you would despill the image to ensure that there is no
reflective green light upon the image, but as I was only creating a mock up, I
therefore decided to do a more simple a quicker way just to create an example.
The two
images that I had used, are the ones below.
 |
| Image From The Internet |
 |
| My Original Backround Image Shot With A Canon EOS 1100D |
 |
| A Mock Up / Rough Example of How I'd like The Final Composition To Be |
After
creating several idea’s for the ‘ Big Me, Little Me’ project, it was time for
me to move forward and pick one to
composite. After much thought, I came to the conclusion that I would do ‘Idea
3’ , which included the tower of playing cards.
I chose this
Image because I believe it would be a rather simple, yet effective composition
that would not only display my various skills that I have learnt on the course
within Photoshop, but also would include a nice array of colour, and lighting.
I began the
process by using a Canon EOS 1100D, to take my very first images. I decided to
do various angles, at different heights and lengths to ensure that I had the
potential to get the right image to composite. I started taking photographs in
manual, but unfortunately had issues with the focus, and wasn’t able to work
out what I was doing wrong, therefore I had to use Auto Mode on the
camera. The images I took were shot in
RAW Mode, with a Bit Depth of 16 & Colour Mode RGB. To take these images, I
had to measure the baseline measurements, along with the height of the camera
as well as the angles of the photo’s were taken. This was a mundane task, but
vital in terms of creating an accurate composition.
Here are
examples of the different photographs that I had taken using the Canon EOS
1100D…
From these images, I decided to narrow it down to three of my favourites, then analyse them to see which would be the most suitable for my composition.
These were the three favourite images that I had taken…
This was the image that I chose. I believe that it had the potential to challenge me on my lighting skills in the green screen room, as well as getting my angles and measurements correctly. Doing these two correctly, would allow Photoshop to become easier for me, as I am not very experienced on the program, and would have difficulty in getting the image correct if I hadn’t taken the photograph to a great standard.
Here below is the META DATA & EXIF DATA for the original background image that I chose…
Here are the measurements for this image that I had made whilst setting up to take the photograph :
 |
| Image Not To Scale |
Once having the ideal background image for my composition, it was time for me to head to the green screen room to take the images that I was going to scale down. As I am not very keen to be in front of the camera, I managed to get a good friend of mine Giorgia Perini to be my model for this task, she was great to work with, f which I very much appreciated!
All images that I took were in RAW MODE, by also using manual focus, ISO & manual Exposure.
As I was not using any flash on the camera, It was important for me to get the details right to have a decently exposed image.
To do this, I had to ensure that I had positioned the lighting that I had to work with, in the correct area’s of the green screen room, to replicate any shadows that were to be seen in my original background photo. I did have difficulty in using my previous measurements, but I feel that overall it worked out well in the end.
The idea was to make the image look as if Giorgia was hiding behind one of the cards, therefore parts of her had to be hidden from view of the camera. To do this we had to improvise a little, and I decided to use one of the green screen floorboards representing one of the playing cards. Although entirely improvised, it worked well, and was a great prop to work with.
After taking multiple shots on the camera, It was time for me to reflect on the images that I had, to see if they were suitable. These were the shots that I had taken during the shoot in the green screen room.
I eventually came to the decision that I would use this following image as my one to composite with the backround image that I had taken. Below is also the METADATA & EXIF DATA for this image.
After
completion of the greenscreen photos, it was time for me to display my skills
in Photoshop.
Therefore I
opened the RAW image that I was happy
with into photoshop ready for editing.
The first
step for me to achieve the image I wanted to create was to KEY the image. I did
this by using the channels palette, selecting the appropriate channel from the
RGB, and going to the Image drop down menu, and selecting the calculations
button.
From here I
had to select the appropriate layer from the dropdown menu, as well as the
appropriate channel that I was either going to SUBTRACT, ADD or MULTIPLY from.
This task had to be repeated several times, using different blends, Such as
Subtract or Multiply to get the desired colours chosen.
At this
point, you can see that I had Green Spill within my image that I had to get rid
of.
I would get rid of it by using the technique
that we learnt in our course called de-spilling. I started off by creating a
copy of the layer chosen, then removing the layer mask from it. Then i
transferred the layer mask from the original layer, by sliding it up to the new
copy. I then renamed the layer as De-spilled Layer.
Going back to
the channels palette, I then used the curves button and had to half the output
on the Red and Blue channel by 50%, which is the figure 128. To do this I made
a copy layer of each the blue channel and the red channel, then used the curves
button to lower the output.
From this, I
then went onto combine the red and blue channels together by selecting one, and
using the calculations option in the drop down menu. From there I used the Add
blend mode which then combined both channel layers together, which gave me my
average red and blue.
With my
average red and blue completed, I followed on to the next step which was to
subtract this new Average RED and BLUE from the original green screen layer.
This was done using the same calculations method, only using the subtract blend
mode instead. From that I had created my spill map.
From this
point I subtracted all the green, by using the same technique as before, by
using the appropriate channels layer. I copied the new de spilled green layer,
and pasted it onto the green channel. This worked pretty effectively in terms
of eliminating the green from my image, but still I had a few issues with it
that I had to sort.
I sorted the
issues out by using the eraser tool, which usually isn't the correct method,
but it worked for this particular image.
Once I had
finished with the despilled layer, it was then time for me to combine it with
my original background image of the playing cards that I had taken. This took
some time as I did have to change the scale, and also rotate it a little for it
to fit in with image correctly.
When I first
applied the De-spilled layer, the very first thing I noticed was that the
colours didn't match correctly with backround. Therefore I had to change the
colours to make it fit seamlessly. I did this by using the Vibrance tool, which
allowed me to change the saturation of the de-spilled layer.
BEFORE COLOUR
CHANGE
AFTER COLOUR CHANGE
After getting
the positioning, the scale and the colour to match the backround, the next step
for me to do was to create a shadow that
would be realistic for the little person.
I had to acknowledge the fact that in the backround image the shadows
were all facing the left hand of the picture, therefore I had to match my new
shadow to the same direction as they were following.
To do this I
copied the original dispilled layer, then used various adjustment layers and
the saturation tool to get rid of any colour that existed. I then had to flip
the image horizontally then vertically therefore it would make a fairly
accurate shadow. I then had to rotate it to match up with the other directional
shadows, so it looked genuine.
By this point
I was relatively happy with the outcome of what I had, but decided to ask
advice and opinion of our lecturer for this module. From this, he brought up
some very valid points on how to improve the image.
From the
feedback, he mentioned about the colour temperature of the image, as the girl
wasn't matching up to the rest of the photograph, therefore it needed to be
toned down to a cooler colour.
He also
mentioned about a reflection that I had missed out, which involved the foot of
the girl. As the surface she is standing on is reflective, in a realistic
situation, her foot would be slightly reflected directly where the shadow
appear's , therefore that was something I should rectify.
Another point
that was brought up, is that when looking close up onto the girl the image
doesn't quite blend fully with the background. The original background had far
more natural grain, where as the super-imposed image did not. Therefore I made
sure to add more grain to the image of the girl so it would blend seamlessly
into the image.
The final
point that was brought up, was that he would like to see what the girl was
afraid of, and what she was looking at. Therefore I had to take one last final
image to composite into it. I decided I was to incorporate a large face looking
down on her, to emphasise on how small the girl is.
Here is the
EXIF data of the new image that I was to incorporate into the composition...
For this
image, as I was short on time I wasn't able to use the green screen to take the
image, therefore when it came to editing I had to use the quick selection tool
to remove the background. I noticed instantly that the colours weren't accurate
enough to fit seamlessly in the composition. I had to use the channel mixer
along with the vibrance tool to make it more accurate. I also skewed the angle
of the image to make it seem like she is looking down on the girl. To get it as
close as the original image, I used a final levels tool just to create a slight
shadow underneath the chin area, with more light on the nose.
By doing so I
managed to get this outcome below...
As I was rather pleased with the outcome, I
decided that I felt that I only needed to add final touches to the image, the
minute details.
Some of these
details included creating a reflection onto the pack of cards that was in the
foreground as it was naturally reflective. So as you can see in the image
below, I added a subtle layer over the image that was flipped horizontally, and
vertically, then with the opacity and transparency on a low figure. This can be
seen in the image below...
I believe
that adding these small details are vital to ensure that the image was as
realistic looking as possible. Other subtle changes were made such as the
adding a shadow onto the desk that would be created by the large face looking
down upon the girl. I did this by selecting a realistic area on the desk, and
changing the exposure to create a shadow, then blending it in using a gaussian
blur.
This can be
seen in the image below...
FINAL
COMPOSITION
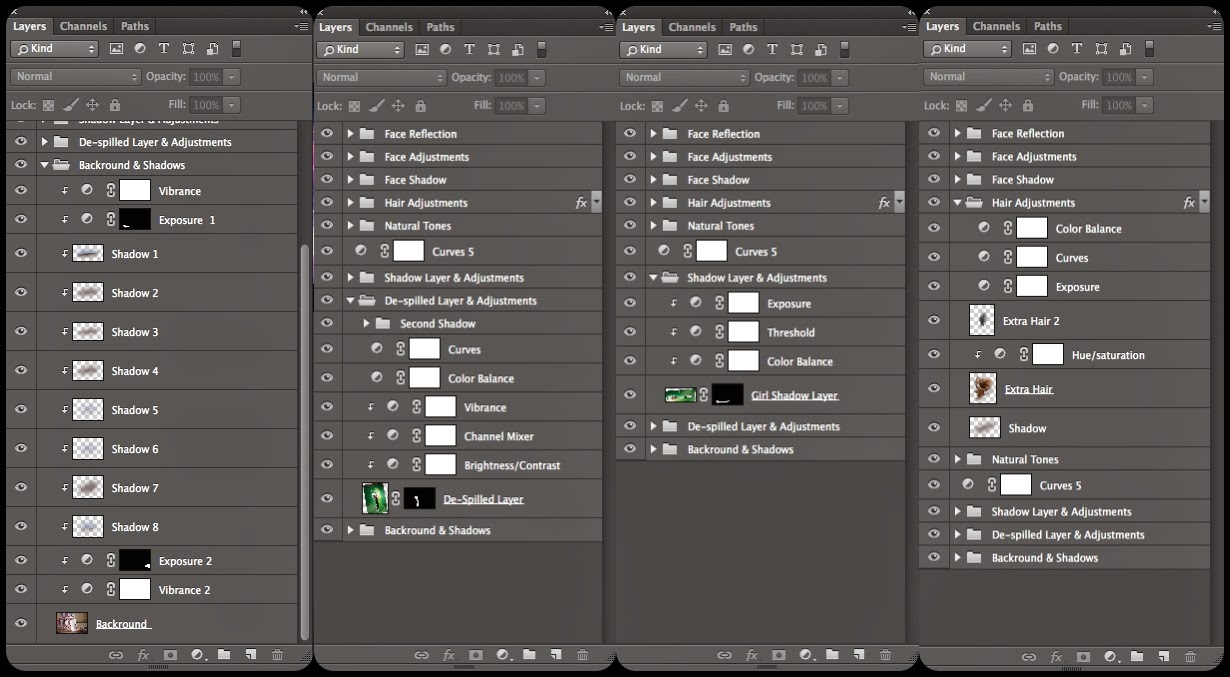
Here are the Layers Palette for the composition...

SECOND DIGITAL COMPOSITING ASSIGMENT
For our second task for Digital Compositing, we were asked to do a 'Street Scene' of our own choice. With this task, it was expected of us to display all the skills that we have so far learnt on Photoshop, by creating a realistic street scene, using our own image as the backdrop, and then the incorporation of multiple stock images from the internet.
As I was rather excited for this task, I went instantly to think of idea's, and the first one that came to my head was the industrial revolution. Currently living in Stafford, the town centre has many buildings from the victorian era, which would be perfect to create a Victorian-esque scene, depicting the industrial revolution that took place many years ago. Providing I took a well com-positioned background photograph, I felt that I had many elements I could work with!
Some of the elements I visualised included...
Victorian Chimneys
Horse & Cart
Lamp Posts
Victorian Factories
Layers of Smoke & Dust
Victorian Characters With Top Hats ect...
Here is a simple mock up of the idea I had in mind for the project...
Here are images from the internet that I used as a part of my inspiration for this Task....
References - Direct Links to each image used :
Chimney 1
Chimney 2Chimney 3
Old Fashioned Car
Wall Poster
Power Plant Tower
Cloudy Sky Background
Steel Factory Port Talbot
DIGITAL COMPOSITING TUTORIALS COMPLETED
Here are the outcomes of the tutorials done for Digital Compositing through the LYNDA WEBSITE.
Subscribe to:
Comments (Atom)